2025.01.31
ホームページが表示される仕組みを解説!

みなさんこんにちは、サブスク型ホームページ制作サービスのwebmaiker(ウェブメイカー)です。
ホームページ制作っていまいち仕組みがわからないですよね。
この記事では、ホームページがブラウザに表示される仕組みを解説したいと思います。
基本的な仕組みを理解しておくことは、ホームページの制作・運用においても大切になります。
これを機に基礎知識を身に付けておきましょう!
■ホームページに関連する用語解説
まずはホームページに関連する用語を解説していきます。
以下のよく聞く用語は、現実世界のものに当てはめることによってより理解しやすくなります。
・ドメイン
・WEBサーバー
・IPアドレス
・DNSサーバー
・HTML/CSSなど

①ドメイン
ドメインはインターネット上の「表札」に例えられます。
ホームページを共有するときにURLを使うと思いますが、「https://www.web-maiker.jp/」だった場合、web-maiker.jpの部分がドメインとなります。
ドメインは世界に1つだけで、同じものは存在しません。
②WEBサーバー
WEBサーバーとは、ホームページデータを保管している機械です。
家やビルのようなイメージにいなります。
③IP
IPはサーバーに振り分けられた識別番号で、よく住所に例えられます。
サーバー一つ一つにつり分けられており、数字列で表示されます。
④DNSサーバー
DNSサーバーはドメイン(表札)とIPアドレス(住所)を結びつける役所のような役割を持っています。
ホームページを引っ越しするとIPアドレス(住所)が変わりますので、再度、ドメイン(表札)との結びつきをDNSサーバーに申請することが必要になります。
⑤HTML/CSSなど
HTML/CSSなどはホームページのファイルデータです。
具体的にはmホームページ内のテキストだったり画像、色や動きなど、「ホームページ」として実際に見える箇所になります。
家(WEBサーバー)の中を彩る家具のような役割を担っています。
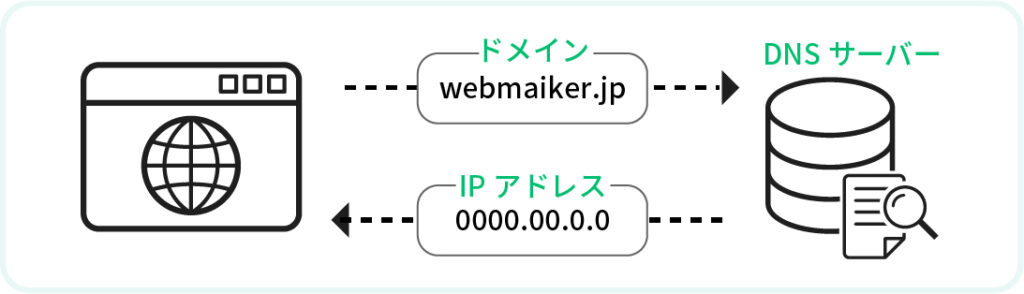
■ホームページが表示される仕組み
先述したドメイン・WEBサーバー・IPアドレス・DNSサーバーがうまく連携することによって、ホームページにアクセスできるような仕組みになっています。
STEP1
ドメイン・URL検索
検索ブラウザでドメインもしくはURLを検索します。

STEP2
IPアドレスの照会
ドメイン(表札)と結びついているIPアドレス(住所)がDNSサーバーから返ってきます。

STEP3
IPアドレスを元にWEBサーバーへ
IPアドレスを元に該当のWEBサーバーへアクセスしたブラウザは、HTMLやCSSと言ったホームページの情報をダウンロードします。

こうしてホームページは皆さんの目に見える情報となって表示されています。
■さいごに
ざっくりとホームページが表示されるまでの仕組みを解説していきました!
こうしてみると、いろいろな役割があってどれも欠かせないものだと気づきますね。
ただホームページの仕組みは理解できても、1から自分でホームページを作るのは大変。
「ドメインってどうやってとるの?」
「WEBサーバーの契約は?」
「HTML・CSSってどうやって作るの?」
ひとつひとつ調べてホームページを作ってたら時間がいくらあっても足りませんよね。
そんな時はWebmaikerにお任せください!
Webmaikerでは
ホームページまるごとプロに全てお任せ!
ホームページに必要なサーバーなどの環境も、ホームページのデザインもまとめたプランをご用意しています。
アフターサポートもしっかりしているので、わからないことがあっても安心です。
・ホームページは欲しいけど悩んでる
・話だけでも聞きたい
・興味あるけどやる気が起きない
そんな方はぜひ一度お問い合わせください!
●お問い合わせフォーム
